Roles
Research, Interviews, Game Development, Visual Design, Code, Writing & Presenting

Background
I love video games as a way to relax, be creative, and find community. Over the last 10 years, I've translated that passion into game development.
Problem
For players with disabilities or other limiting conditions, poorly designed video games can be a barrier to entry.
Idea
Challenge myself to create a universally accessible game that can be played by people with vision, hearing, mobility, and/or cognitive disabilities, and document best practices for other game designers.

Thought Leadership
In January 2019, I presented my work and led a panel on accessible game design along with Daniel Greenberg, a game design professor at GMU. Since then, I've given this talk several more times.
My research & writing on accessible game design culminated in the Accessible Video Game Design Guidelines, a detailed website that game designers can use as a resource for designing game components like health bars, HUDs, and menus.
For a broad overview, I distilled the 5 main principles of the project in a Medium article, 5 Big Ideas for Designing Accessible Video Games. It served as a teaser for the project and as a way to get non-designers familiar with some accessibility terms.

Research
In-Person Interviews
I met with members of VCU's Association of Students with Disabilities and Chronic Conditions to discuss issues they had with video games. To my surprise, many of them didn't play video games at all because of limitations like low grip strength, PTSD, and learning disabilities. These informal chats were invaluable in exposing how diverse disabilities can be.
Online Interviews
I surveyed and interviewed people on Reddit, Craigslist, and gaming forums. At first I was afraid to enter a community I was not a part of, but I soon realized that the more voices there are fighting for better accessibility, the louder that message is heard. Everyone was welcoming and encouraging as I uncovered a lot of pain points that gamers with disabilities experience: annoying button-mashing, timers that are too short, nauseating flashes and screenshakes, and even poor sound design that can trigger people with tinnitus or autism.
TJ the Blind Gamer

Because of my background in visual design, it was hard to put myself in the shoes of a person who is totally blind. And that's why talking with TJ the Blind Gamer was invaluable -- he plays popular games like Call of Duty: WWII and describes how he uses the sound to navigate menus and kill other players. Through our conversations and watching his live streams, I was able to gather a lot of insights on how to design UI and gameplay elements for blind and vision-impaired players.
"I am a gamer with motor impairments due to chronic tendon and nerve pain and weakness in my arms from RSI. Quick time events, holding down thumb sticks, and button mashing are examples of features that make a number of games completely inaccessible for me." - Interviewee
Accessibility Heuristics
🕹️
One switch
The game must only use one input that can be mapped to any key or switch (plus an escape key, which is standard, thanks to Barrie Ellis of OneSwitch for guidance). Some players with physical disabilities use paddles, footpedals, and other types of switches to control their computers, so the game should be compatible with any device.
🔊
Descriptive audio
Every piece of text has a corresponding voiceover, and each animation has a sound effect that describes what is happening so that a blind player should be able to play it.
⏱️
No pressure
Fish never "escape" and there's no judgment on how well a player is doing. Sandbox-style gameplay means there are no rules, so players with cognitive disabilities or slow reflexes should never feel frustrated.

Title Screen
The title introduces some of the fish players can catch in the game and prompts players to hit the 'action' button (which can be mapped to any key).

Overworld Map
Players don't have to worry about navigating the map -- it scrolls for them, so all they have to do is hit a single button to travel.

Travelling
Players can fish three locations with 28 species to discover. The escape key brings them back to the overworld map.

Gameplay
Players use one button to wind up, cast, and reel in fish. Audio and text describe what kind of fish they catch and how much it weighs.
Feature Details
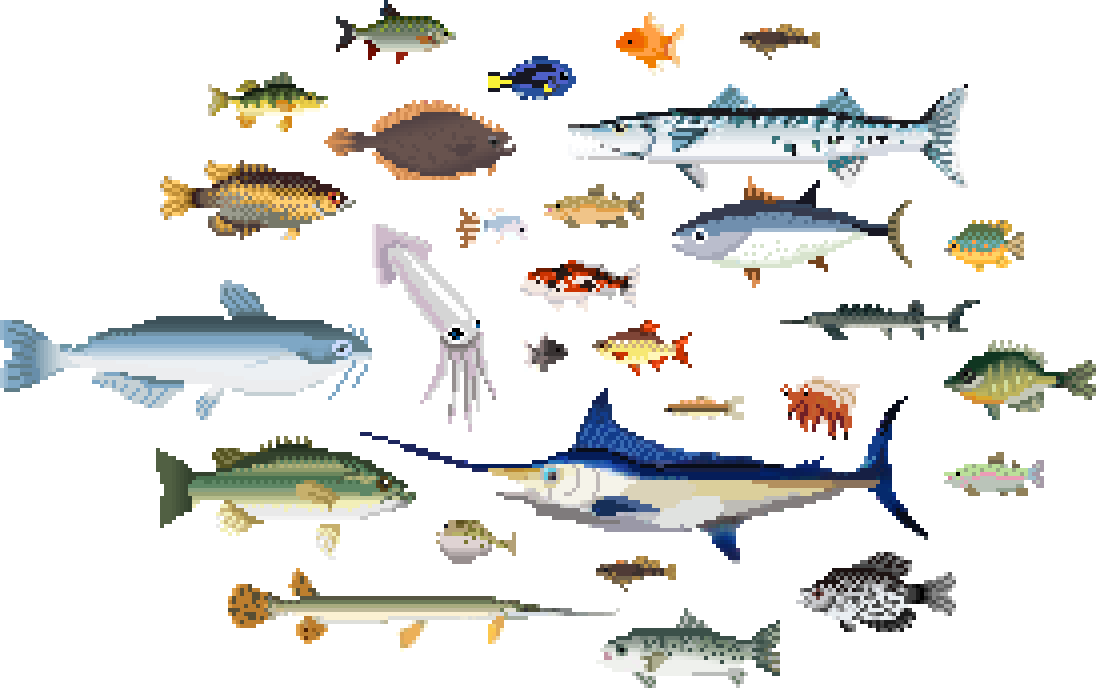
Fish Variety
I researched North American fish* to accurately represent the three biomes. I balanced the fishes' colors, weights, and sizes to keep a sense of surprise with each fish reeled in. Each is drawn in a realistic pixel art style.
*except the blue tang, an Indo-Pacific cutie
Levels
Three biomes with unique AI-generated music tracks create different moods.


Animations
I drew frame-by-frame character and background animations using themes from the 12 Principles of Animation to lend more responsiveness to the controls.

The Future of Accessible Games
Am I understanding this right? Just fishing will be fully accessible for the blind? If yes it's just AMAZING! https://t.co/UxaMHxQN6x
— 🎮Lirin #accessibility @lirin111.bsky.social (@lirin111) December 12, 2018
Game Testing
I tested the game with my peers, forcing them to play with temporary limitations like turning the monitor off or only allowing foot pedal controls (see video). They gave me a lot of feedback on the gameplay and UI, especially around the audio, which had an unclear onboarding process.
Community Response
After Tweeting the testing video, many gamers including Lirin, who is blind, reached out with excitement after reading about a game that is accessible to them. Many of them offered to test, which was so welcoming to hear.
Next Steps for Just Fishing
When I have time, I plan to redesign the audio to give more clear feedback and give a better sense of reward when catching a fish. User testing with players like Lirin will be crucial. Just Fishing 3.0 will include a quest system involving a biologist who needs the player to collect various fish for her research, along with an aquarium to gaze at all the caught fish.
Reactions to the Guidelines
Get your 2019 off to a good start with two new free resources:
— Ian Hamilton (@ianhamilton_) January 6, 2019
Design patterns for accessible player experiences, from @AbleGamershttps://t.co/J0o2FNajrf
Accessible video game design guidelines, from @ruthie_edwardshttps://t.co/Mime7cyHlz#gamedev #indiedev #accessibility pic.twitter.com/Sn2HeUCbdd
Peer Feedback
I was ecstatic when Ian Hamilton, one of the biggest voices in games accessibility advocacy and consulting endorsed my project. He gave me a few corrections and encouraged me to continue my work on it. I also got a lot of support from Barrie Ellis from OneSwitch, a site that hosts one-button games, and his experiences working with people who use switch devices was really informative.
Next Steps for the Guidelines
Video game UI has to adapt to new technologies all the time -- lately, it's been flipped on its head by motion controls, VR/AR, and game streaming services. I hope the Accessible Video Game Guidelines continues to address the challenges designers face when designing UI for these systems and that the main principles highlighted in my article continue to influence design in the future.