Brief
Turn a bare-bones prototype into an App Store-worthy game.
Idea
In real life, everyone plays beer pong with their own house rules.
Solution
Rivalry and variety are key, so design around custom rulesets, replayability, and competition.
Beginnings

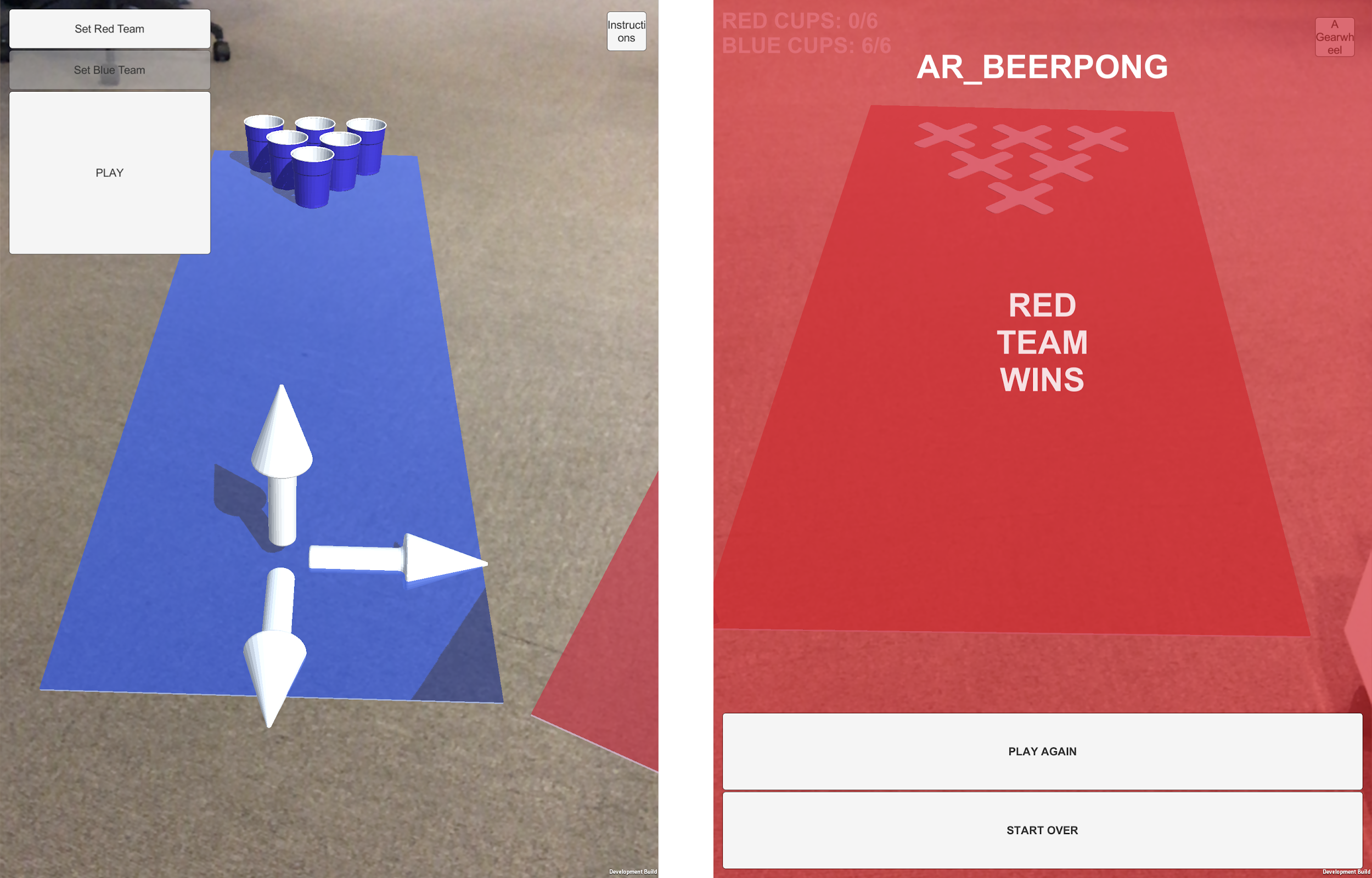
When I was asked to design UX and UI for the AR Beer Pong prototype, this is what I was given: programmer art, default Unity GUI buttons, and some 3D cups and ping pong balls displayed on an iPad. It needed a lot of work to become actually fun.

I drew up a bare-bones map of the game flow just to demonstrate how simplistic it was. Doing this helped me find opportunities to make the game more intuitive, fun, and replayable. Using this, I picked 3 principles to guide the rest of development:
PRINCIPLE #1:
Authenticity
Does it reflect how people play beer pong in real life?
PRINCIPLE #2:
Replayability
How can we create personality and variety?
PRINCIPLE #3:
Competition
How can we inspire rivalry outside of the screen?
Sprint 1: Game Mechanics
Principle: Authenticity

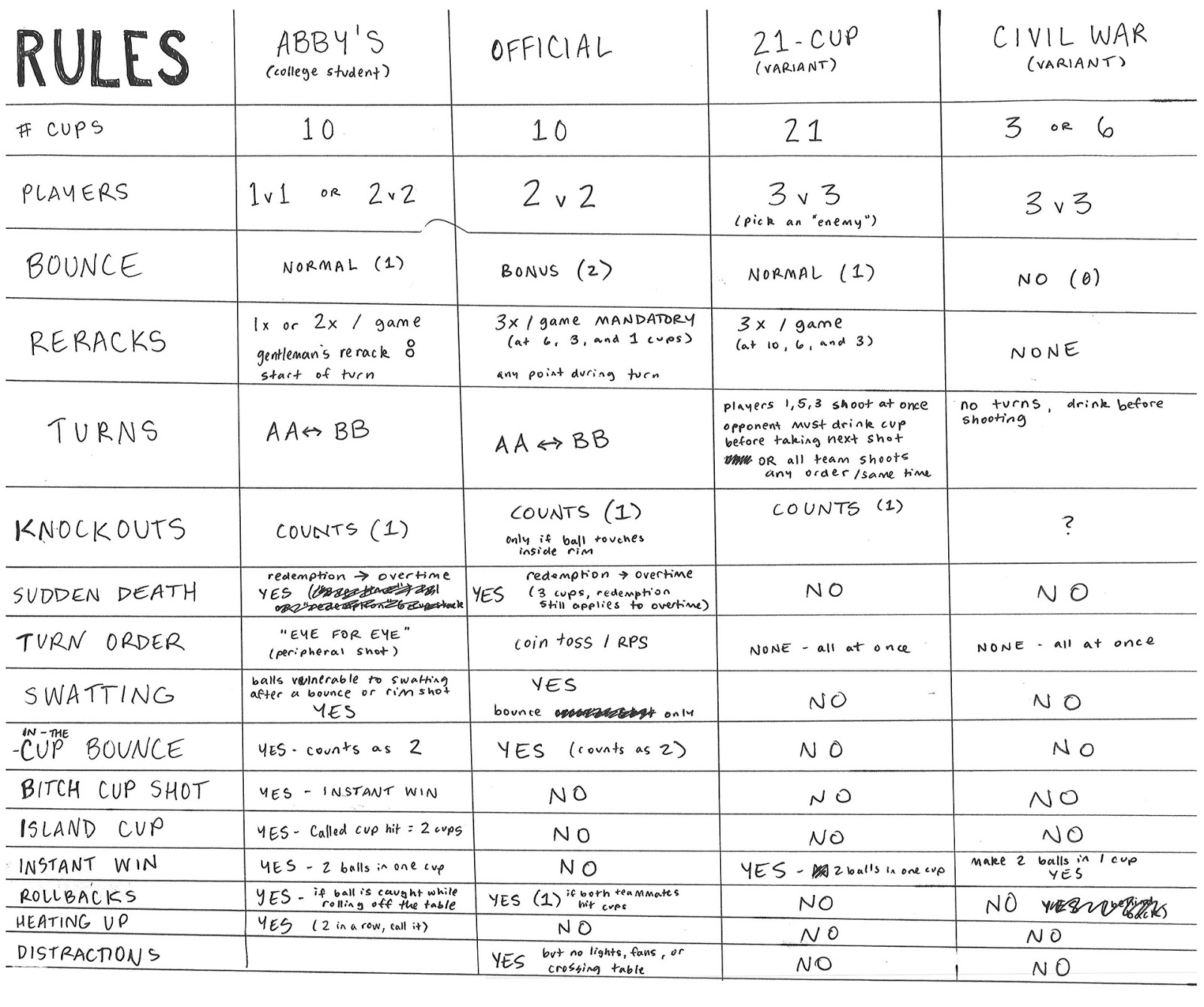
To make this rules matrix, I conducted interviews with beer pong experts (a.k.a. the account services interns) and discovered an important insight: everyone plays by their own house rules. No one could agree on an “official” ruleset so I determined it was important for the game to be highly customizable in order to be authentic to the game. Because AR Beer Pong is a pass-and-play multiplayer game, some rules became moot, like swatting, because only one player can hold the device at a time. Other rules were thrown out because they were less popular (Island Cup, Heating Up, and Eye for Eye), but the most controversial rules became more important (Bounces, Knockouts, and Redemption).
Sprint 2: Experience
Principle: Replayability

I presented the project to the developers in stages. During the wireframe stage, we worked together on issues like menu hierarchy and turn order. Custom menu options were crucial for adding variety, but I was able to simplify them as much as possible. I designed an animated coin toss to add a sense of luck.
Sprint 3: Look and Feel
Principle: Competition
![]()
Original sketches for in-game avatars
![]()
To add some competition to the game, I added avatars and the ability to name your team. I started with pencil sketches, then finished the avatars in Illustrator, mimicking the style the designer, Christina, established for the UI of the game.
![]()
Here are a ton of sketches I did that didn’t make it into the game. Ultimately the setup process needed to be as fast as possible so we limited it to four choices.

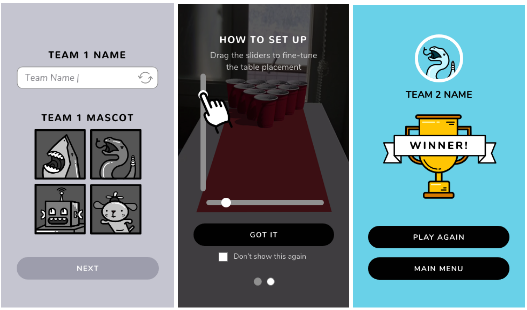
I worked with Christina, Senior Visual Designer, to craft the style of the interface based on the wireframes. The minimal color palette doesn’t distract from the game, but the interface elements have roundness and fun quirks that give it life. Simultaneously, we were working on an initiative with Wells Fargo about accessibility, so we incorporated a lot of accessibility principles into the design like having large buttons and changing the dark blue to a light turquoise so it was colorblind-friendly.

Most importantly, the look of the game had to inspire replayability. Customizable rules, avatars, and team names do this to some extent, but the gameplay needed to be dynamic to earn repeat plays. One way to accomplish this is with juice, an umbrella term for all the tactile tricks game designers employ to make a game feel more exciting. For AR Beer Pong, it was important that getting a ball in a cup felt as exciting as it does in real-life beer pong, so we pulled out the AR confetti and rewarded players with victory celebrations.
Moving Forward
Structuring the game around three simple principles made the design process straightforward -- any ideas that didn’t support the principles were simply thrown out. Feature creep was non-existent, yet there is plenty of room for new mechanics and modes.
- Project Type: AR Mobile Game
- Date: Summer 2018
What I did
UX, UI, Game Design, UX Research, Wireframes, Developer Annotations, Presentation
Team
UX & Game Design: me; Mentors: Kevin Skobac & John Swarz, SS+K; Visual Designer: Christina Bull, SS+K; Developers: Scott Park & Aric Ng, Firefall